Freedom MObile
UI Design | Visual Design | Design System | Platform Redesign
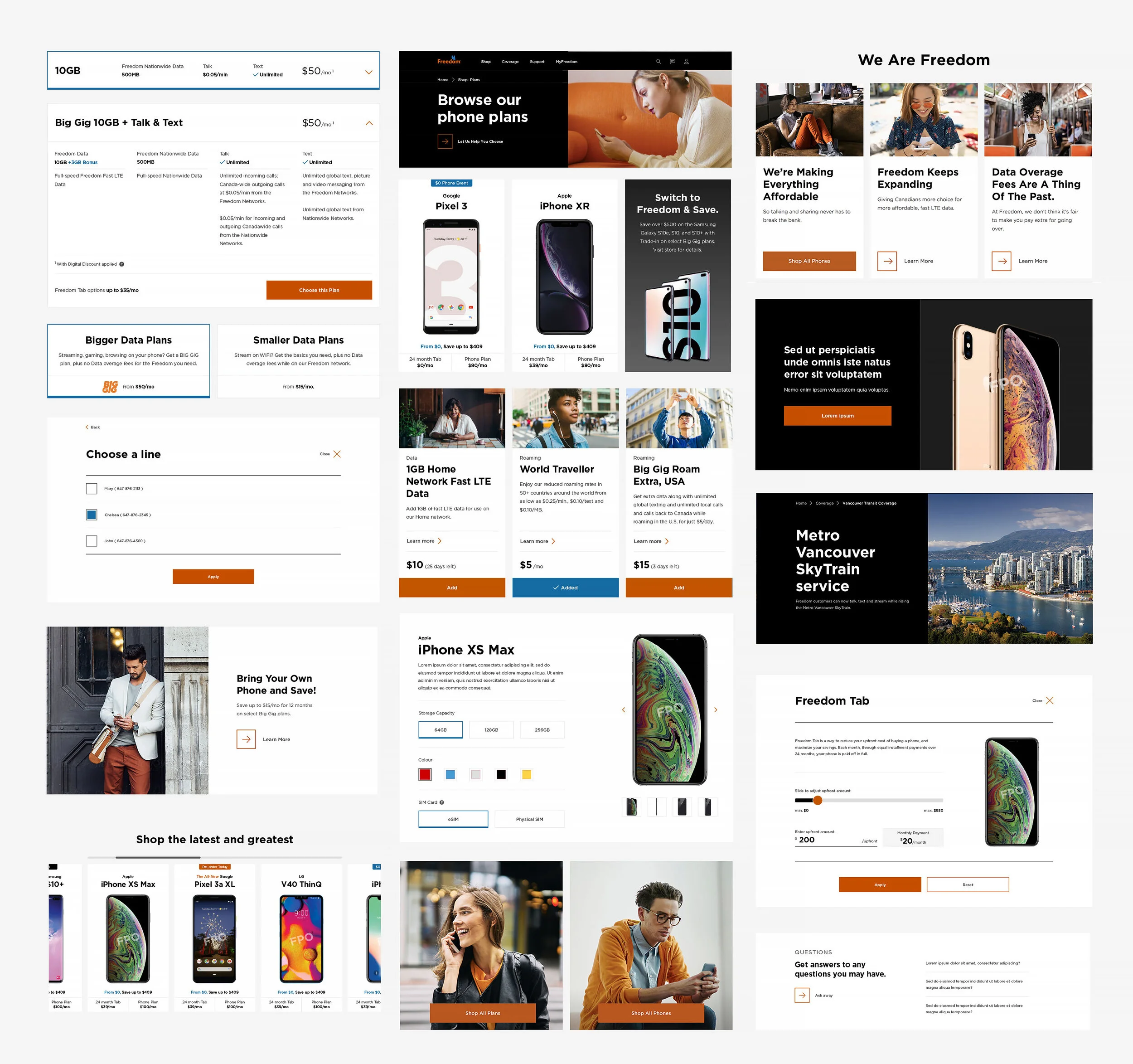
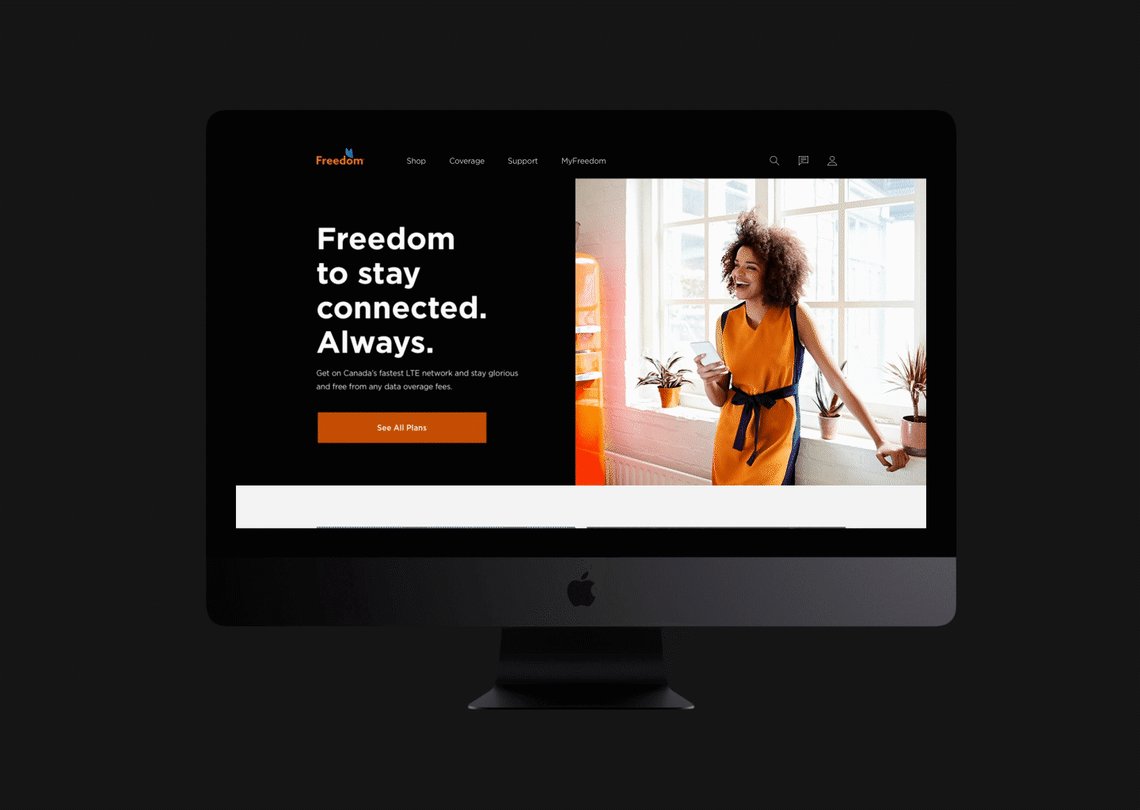
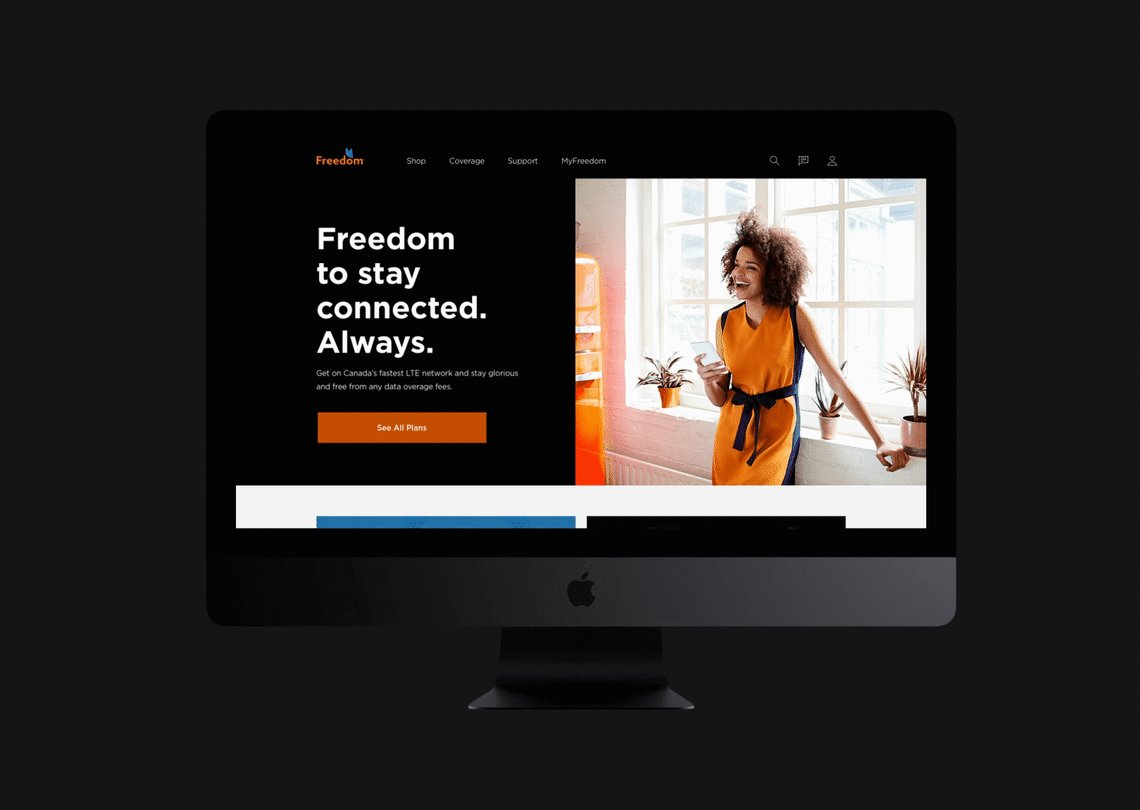
As a smaller player among the “Big 3” in the telecom space, Freedom Mobile approached us with an ask to help them elevate their digital platform and transform their entire user experience from browsing to buy and minimize frictions/drop off at the purchase state.
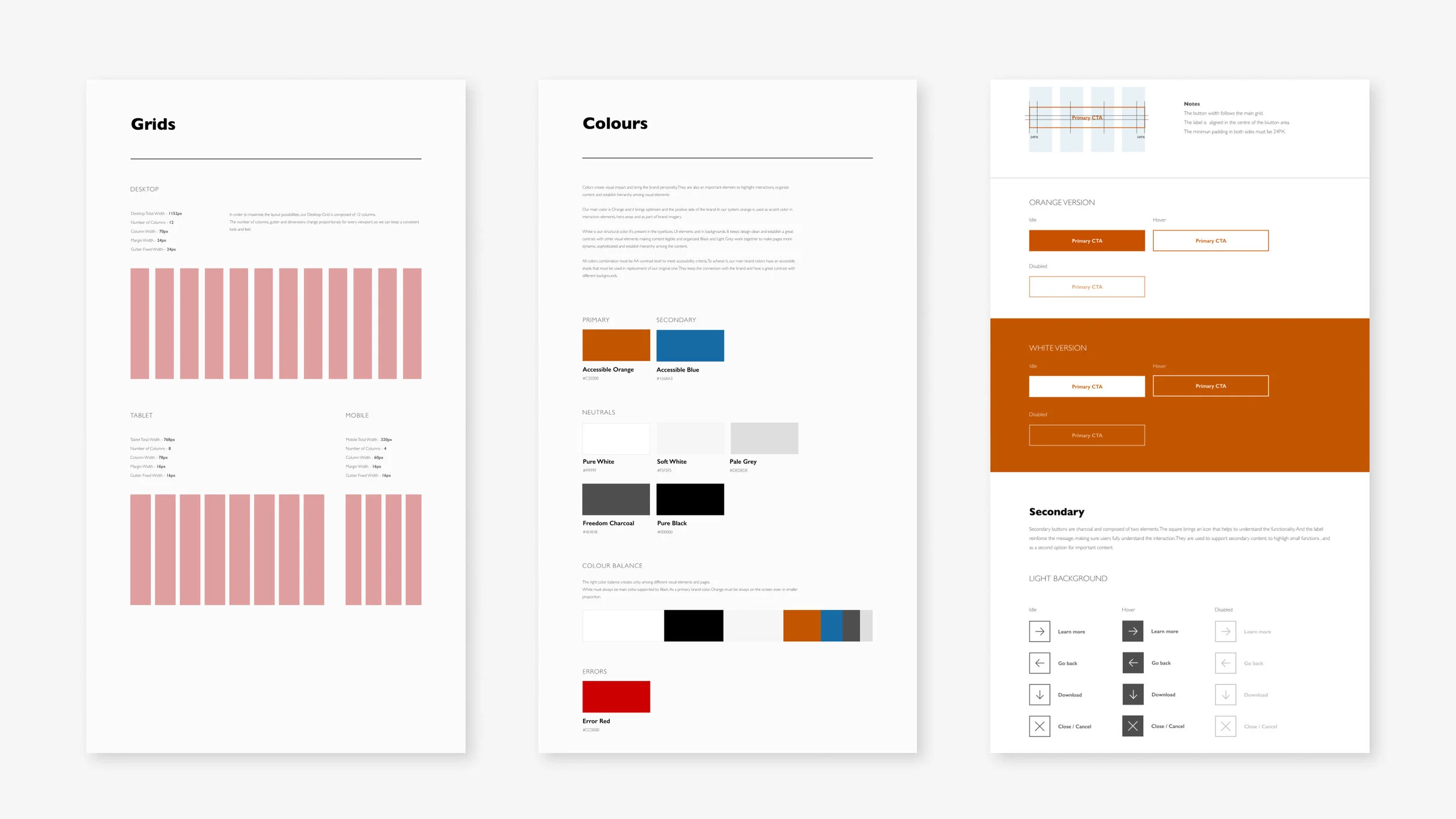
As a Design Lead, I worked with a team of UX and UI designers, Developers and Freedom Mobile Stake Holders for over 8 months to research, design, test and implement a robust Design System from the ground up. I was personally responsible for leading and overseeing all the visual design aspects of the project, optimizing the design system elements, making sure all the designs adhered to the latest online accessibility standards, establishing a unique and beautiful design language for Freedom Mobile and designing all of the user flow in agile sprints.
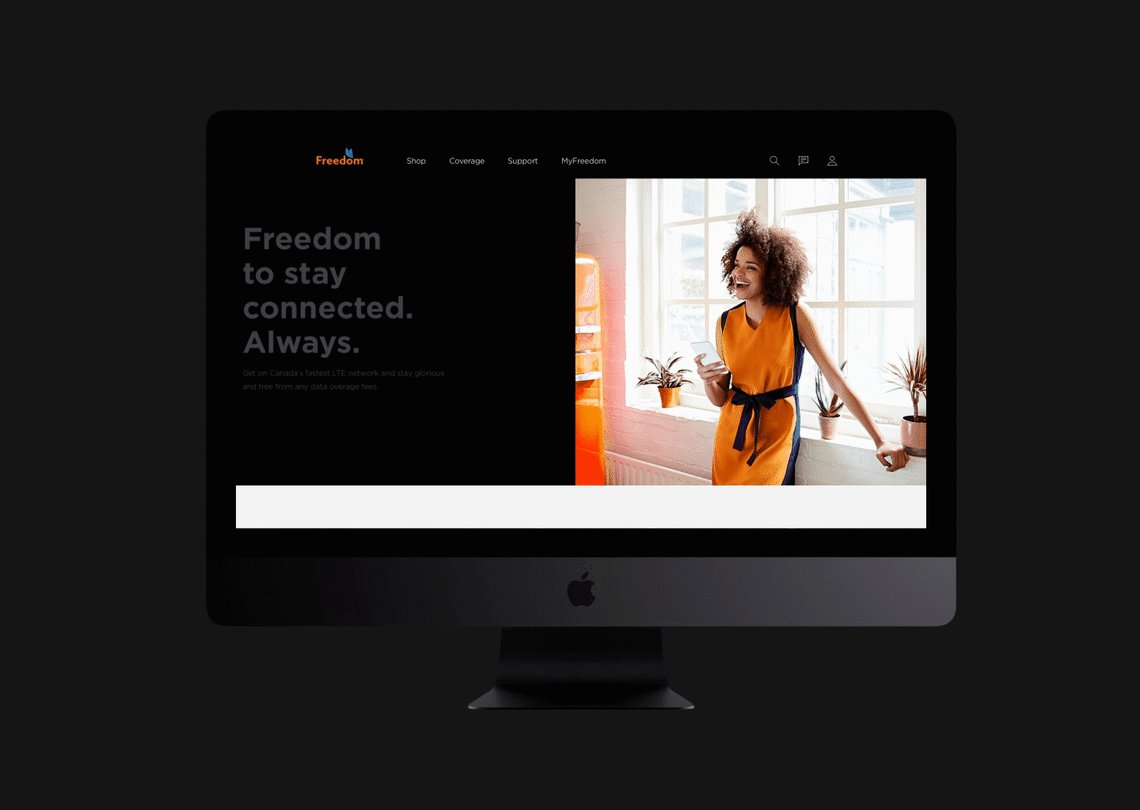
In the end, we created and launched a light, dataful, accessible, robust and future-proofed design system that elevated Freedom Mobile's game online and completely transformed their digital experience.
A year later, when Freedom Mobile parent company Shaw, was launching their mobile offering in Western Canada, our design system was reused again. With a series of simple visual tweaks and updated user flows, the team was able to deliver a new platform that was based in its entirety on the groundwork that was done for Freedom Mobile.
Design Lead: Ihar Turtsou
Creative Director: Marcelo Mariano
Interaction/Visual Designer: Paulo Garcia
UX Lead: Chelsea Watson
UX: Sabina Shao