Lobogene
UI Design | Visual Design | UX Design
Lobo Genetics is a Canadian leader in enabling a safer cannabis experience through genetics. They approached me in 2019 with an ask to help them tell their story online, redesign their web platform from browse to purchase as well as deliver a Design Style Guide that will help them develop new flows in the future with ease. Working on a cannabis-related brand, came with its own limitations and sensitivity that added complexity to the project.
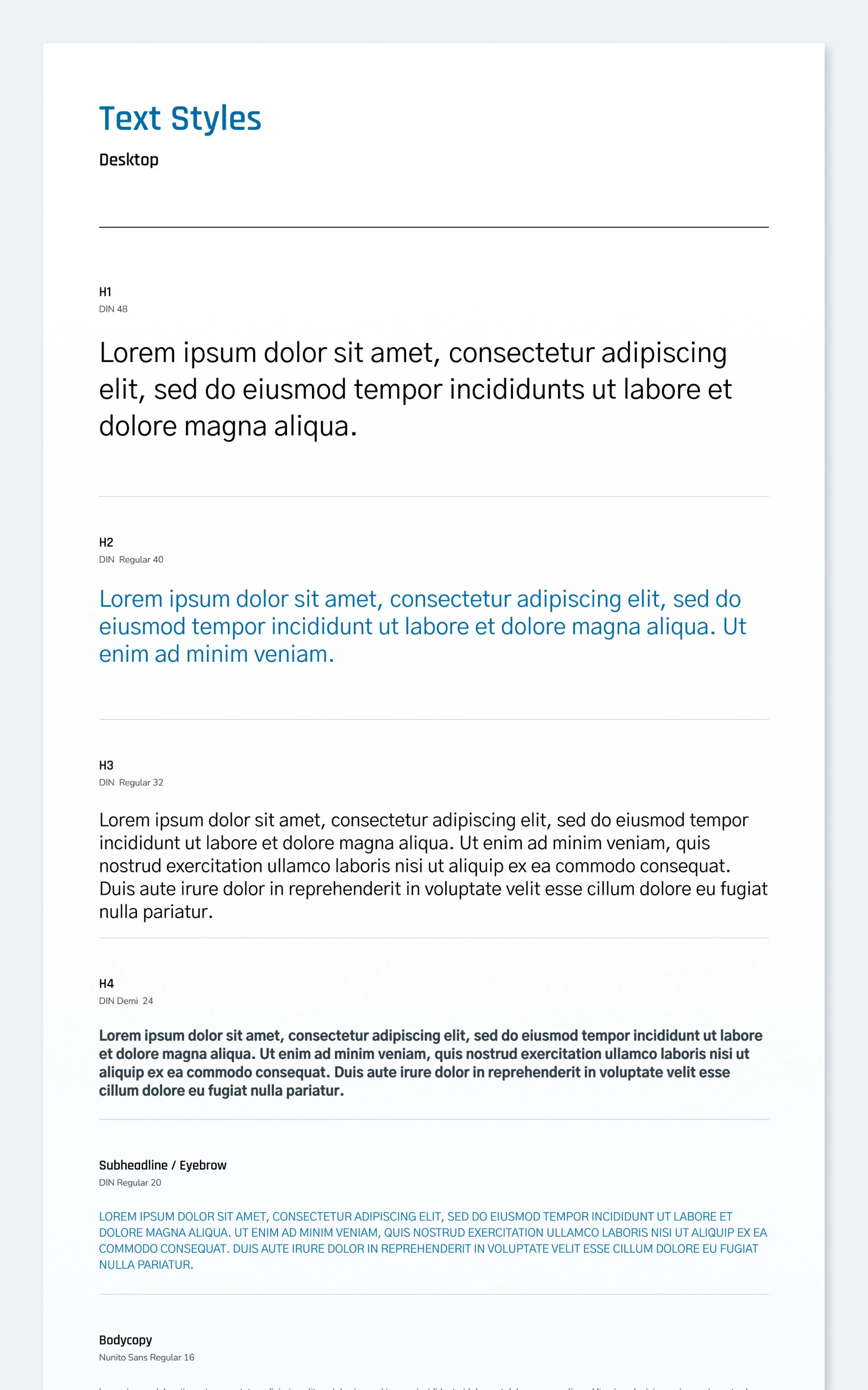
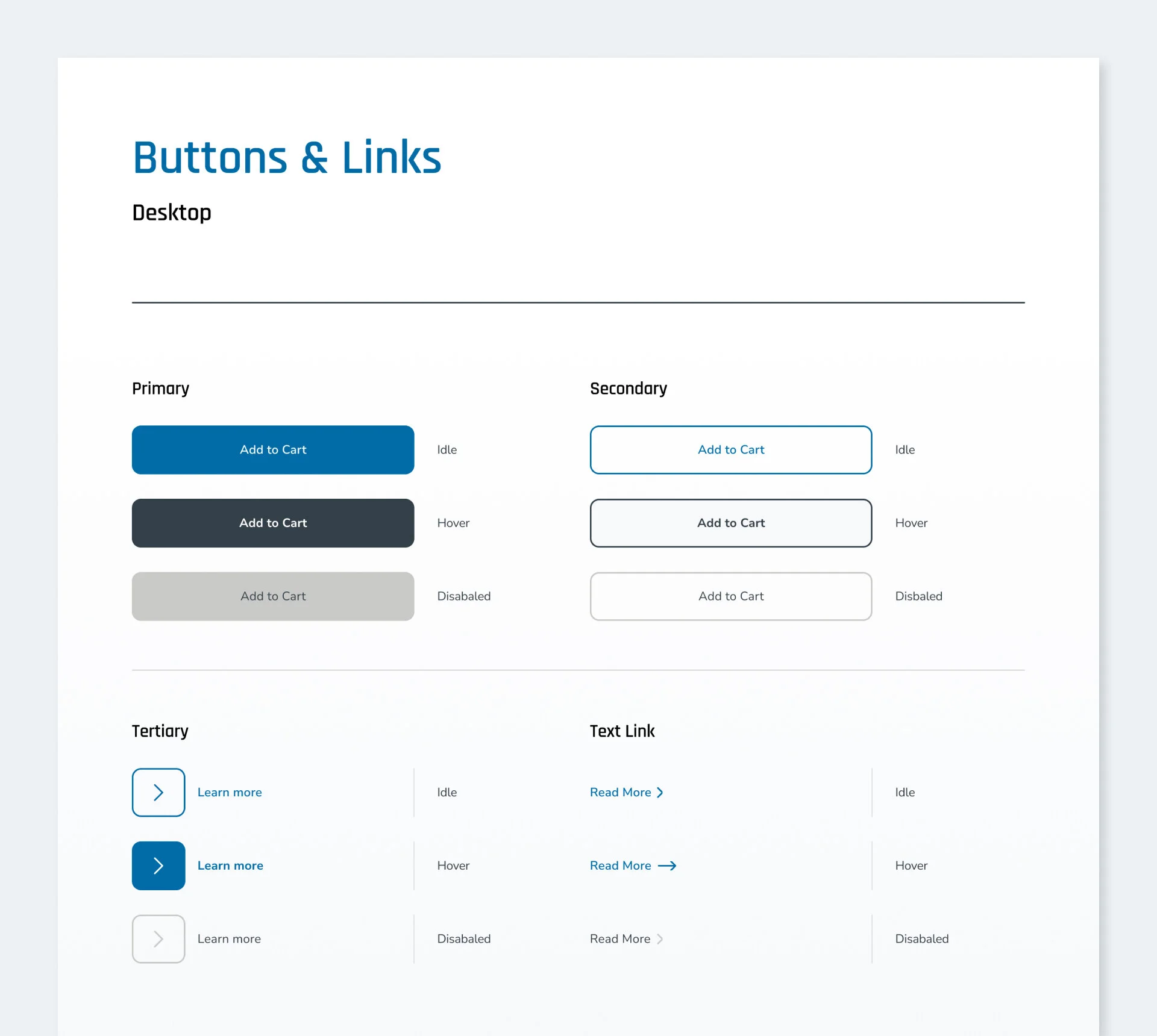
After an extensive round of explorations and interviews with stakeholders, I was able to boil the story down to the key points that helped explain Lobogene’s offerings, the overall process and available products, as well as their sense of style and visual language. I designed a simple, accessible and yet distinct Visual Design Guide and crafted numerous UI elements from the ground up that would help future-proof Lobogene’s growth. Based on that, I worked on the key user flows to design individual pages, wrote copy and headlines as well-sourced and retouched visuals for the website.
In the end, we had a beautiful, simple, responsive platform that over-delivered on the ask and helped Lobogene obtain their unique voice and look online.
UX/UI Designer: Ihar Turtsou